
Studio RYTE
Completed in May 2018
The Brief
Studio RYTE (formerly known as UPSOP) was executing a big redesign. The one problem was that they wanted it to be done before the Milan Design Biennale, a mere three weeks away.
The Solution
Using a prebuilt theme was not an option for Studio RYTE, who wanted to show off their own design chops with their new portfolio. We had to find other ways to save time in order to make the tight deadline. I ended up using a Jekyll, Forestry and Netlify based-stack to continually build and deploy new parts of the site, while they worked on importing content as they completed the designs. The choice of technologies allowed enough flexibility during the build out to change and extend the site in a short period of time.


Highlights
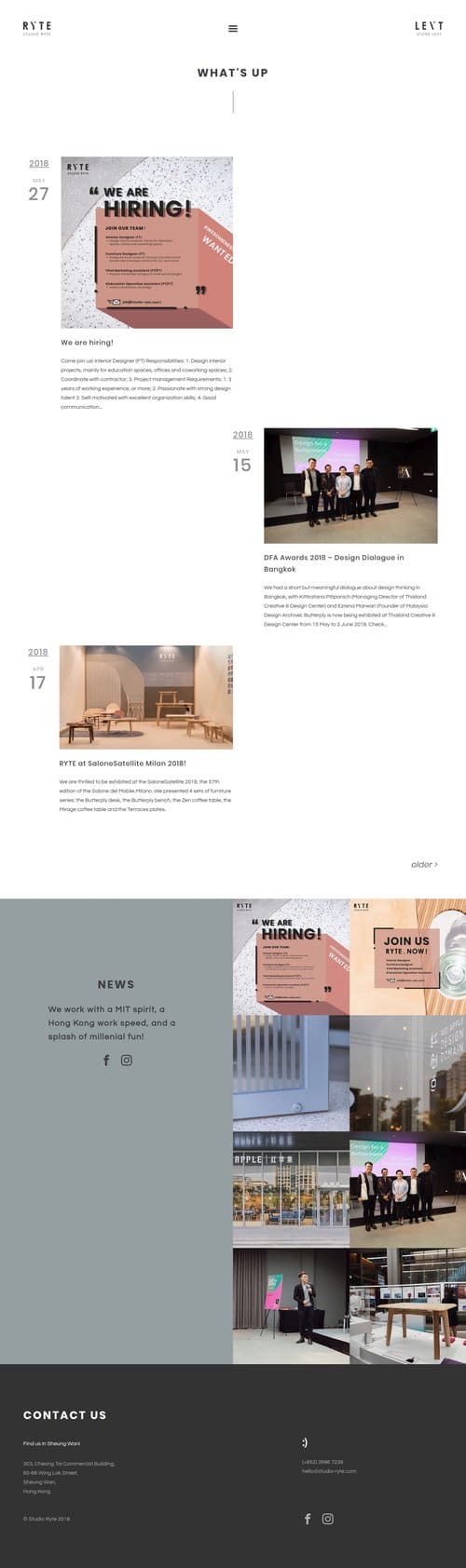
Blog and Project Pages
The project page was built up out of a modular system of blocks so Studio RYTE could customize each case study as needed. The blog page features an instagram integration to pull all latest posts.
Video Description
The menu is split into two, one side with a dark theme and the other with a light theme. When opened, the left side slides up from the bottom and the right side slides down from the top. When hovering over a project name, the background changes to the project.
Menu
The creative nature of Studio RYTE allowed for a little more experimentation when it came to designing the site menu. The animations served to reinforce the RYTE/LEVT brand and offered a way for users to preview projects they were interested in.